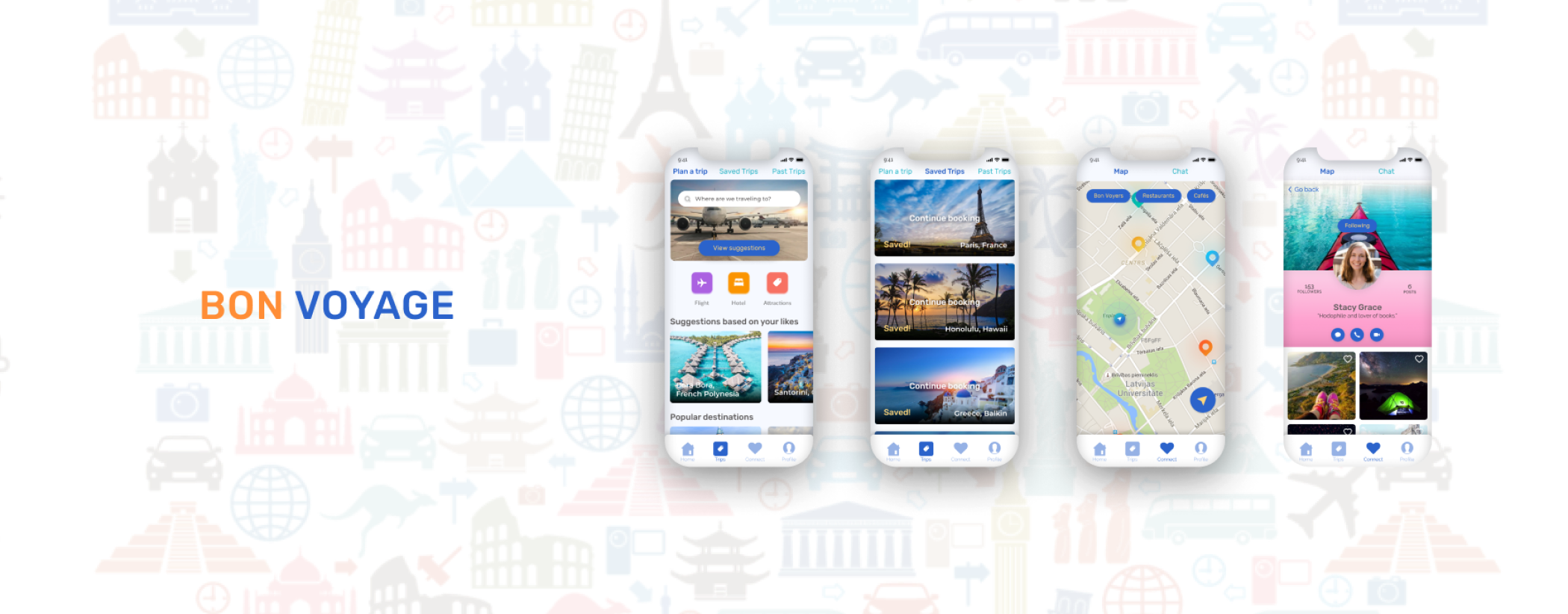
Bon Voyage
How might we help travelers discover things to do and people to do it with in cities around the world?

Challenge
I was given six weeks to design an all-in-one travel product/service using the name Bon Voyage. To achieve this goal, I used a mixture of design-thinking and user-centered design to create the best possible experience for my users. The following explains my process:
Research
User research and user interviews were conducted and from these transcripts, I gathered insights to build an understanding of our primary audience.
I collected the following insights:
- Users want to discover fun things to do while traveling.
- Users want insights and recommendations on everything a place has to offer, even unfamiliar territory including off-the-beaten path places to maximize time in a different city.
- Users want to do research before visiting unfamiliar cities.
- Users want to feel safe when traveling.
- Users want to meet people and socialize to build special connections that make a trip memorable.
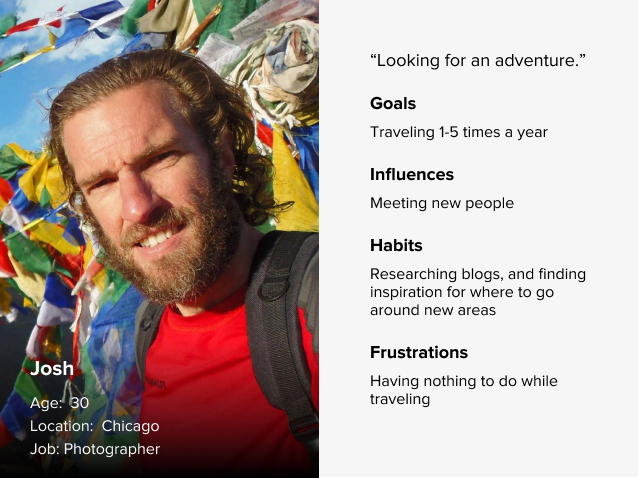
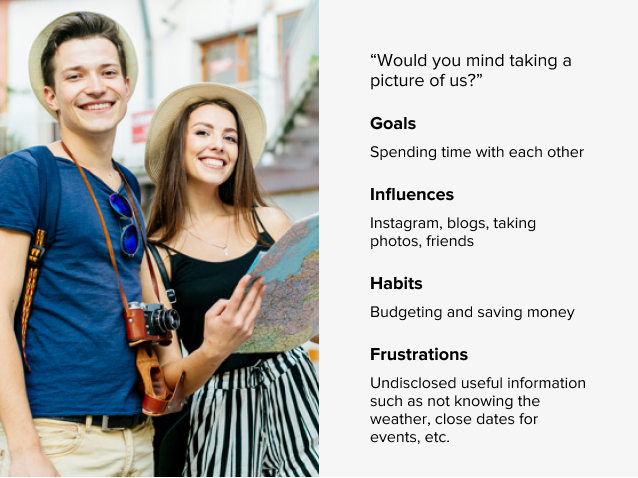
User Personas
From the user research and transcripts of user interviews, I gathered insights to build an understanding of our primary audience and identified patterns in my user's goals, motivations, frustrations, influences, and travel behaviors then created user personas.


Requirements
With my user personas created and problem defined, I put together a list of requirements that my product needs.
Help users stay informed
User must be able to have up-to-date weather reports, recommendations for events, travel guides while online and offline.
Enable users to connect with others
The product must have a messaging system for group chats and direct messaging.
Personalized experience
User must be able customize their experience based on budget, timeframe, age, gender, relationship status, and interest.
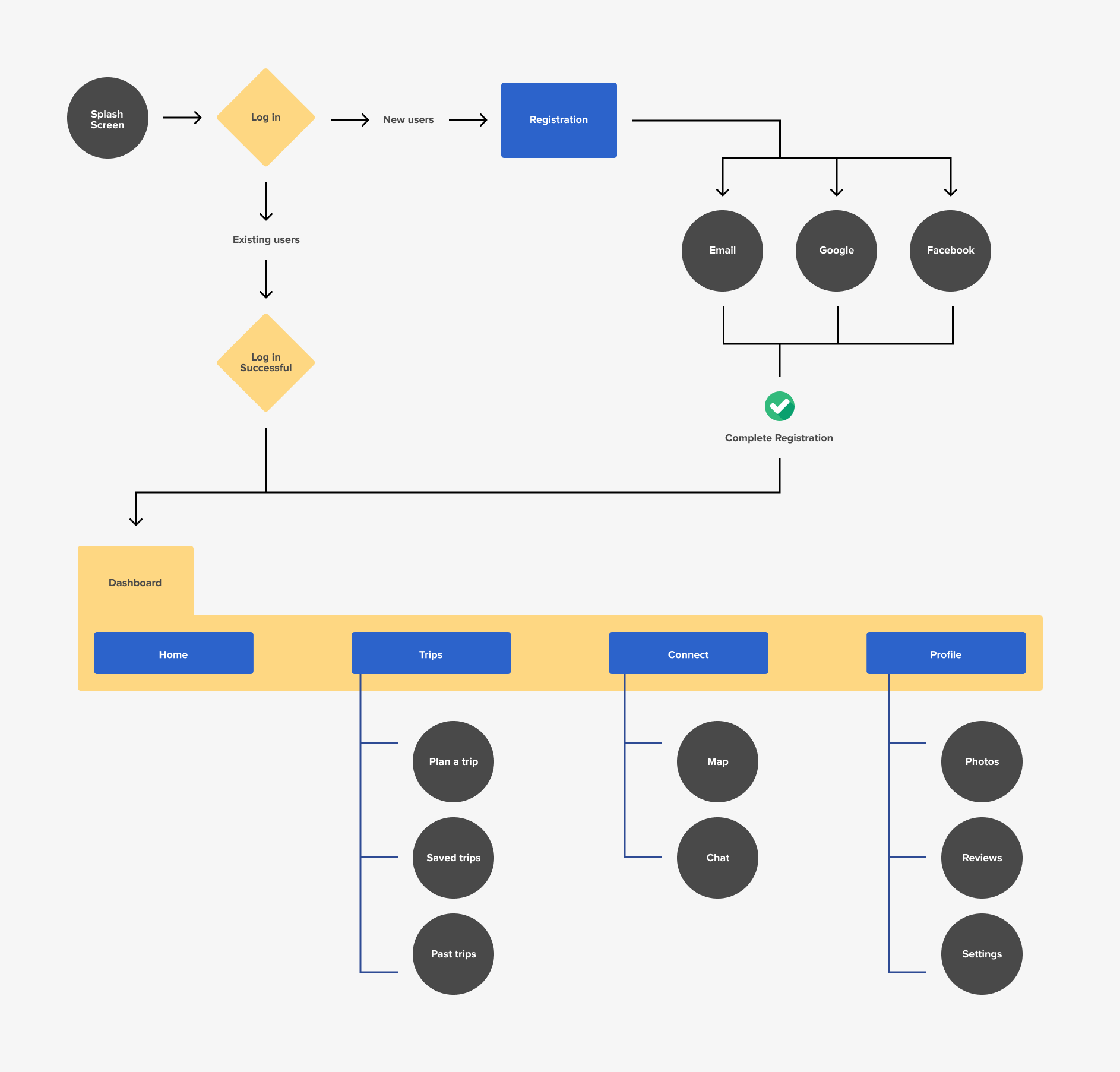
Mapping a Solution
I created an application map to indicate major touchpoints of the Bon Voyage app which would inform the wireframes later in the project.

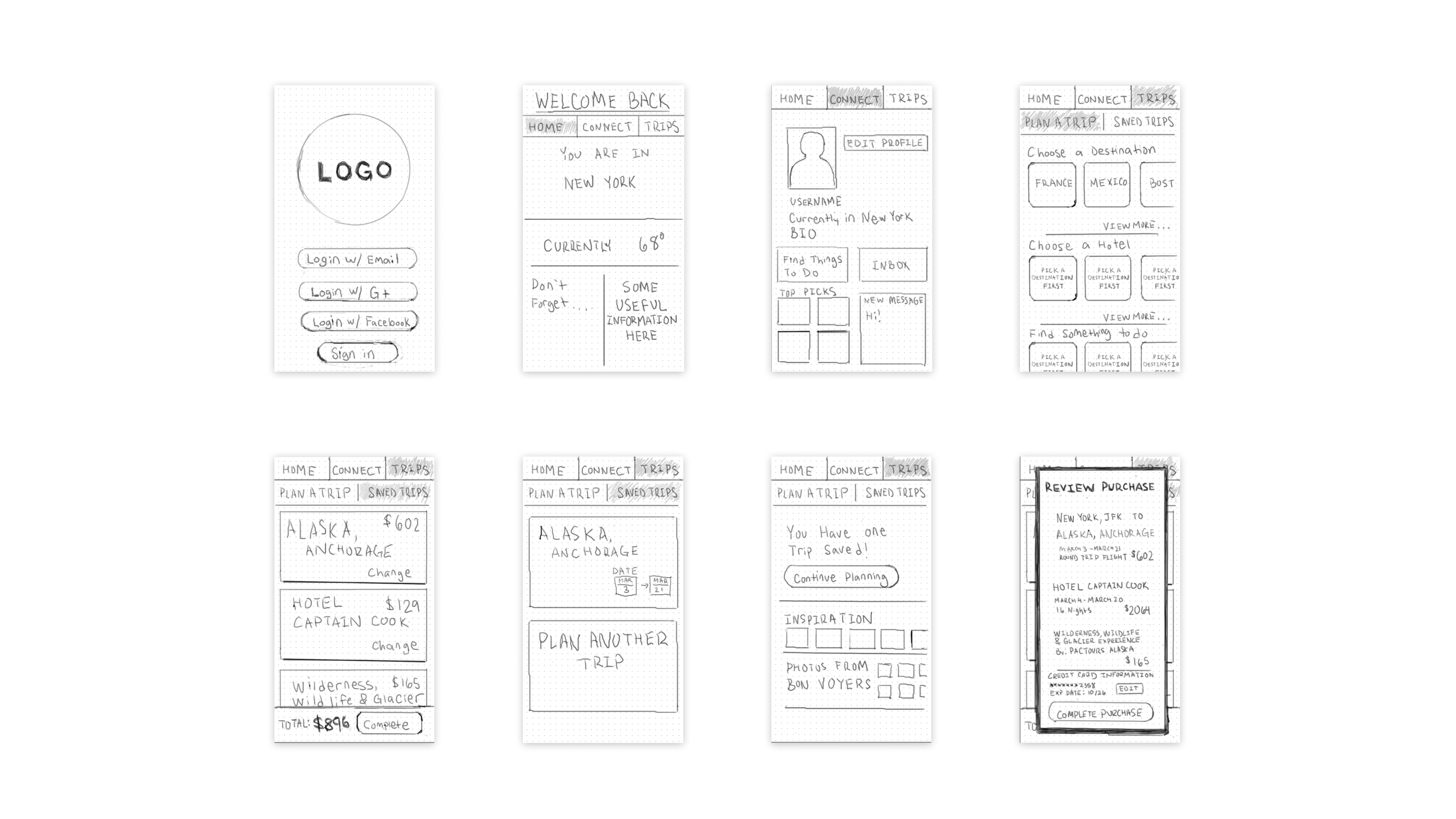
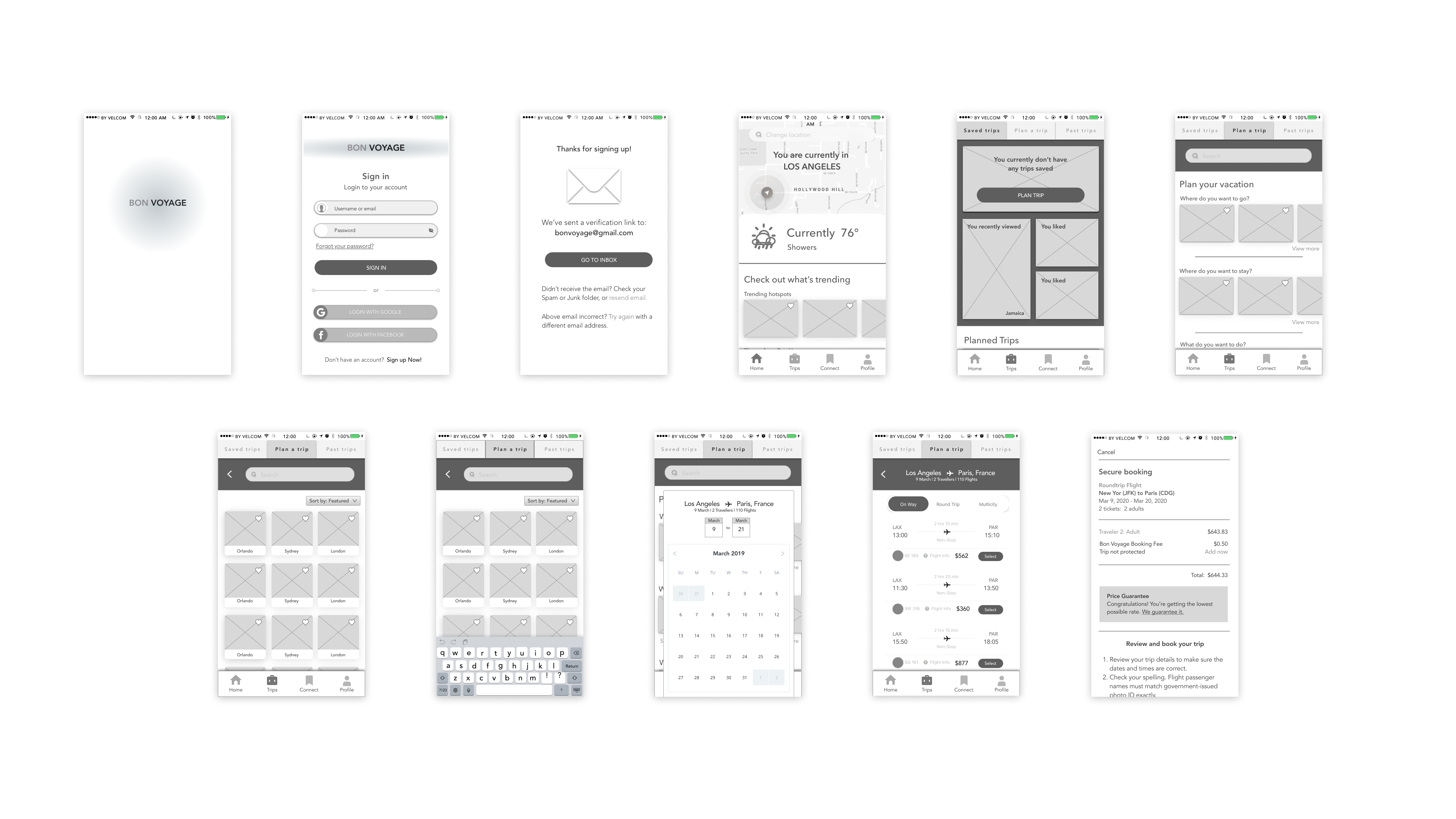
Initial low fidelity concepts
After I organized the Design solutions & Features to be included into my app, I was ready to create clickable prototypes for my concept. I started with a paper prototype and increased fidelity through iterations.


Visual Design
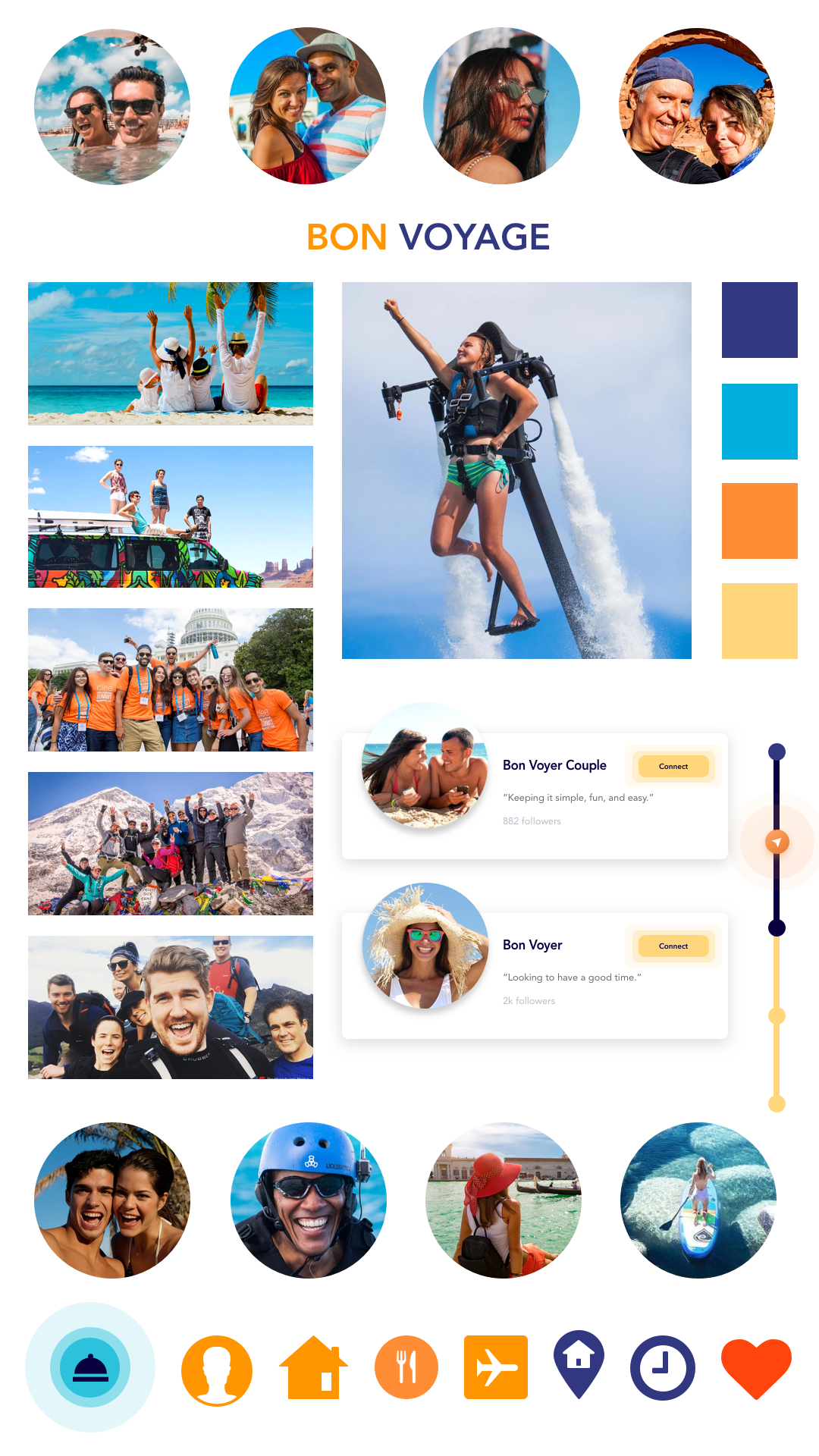
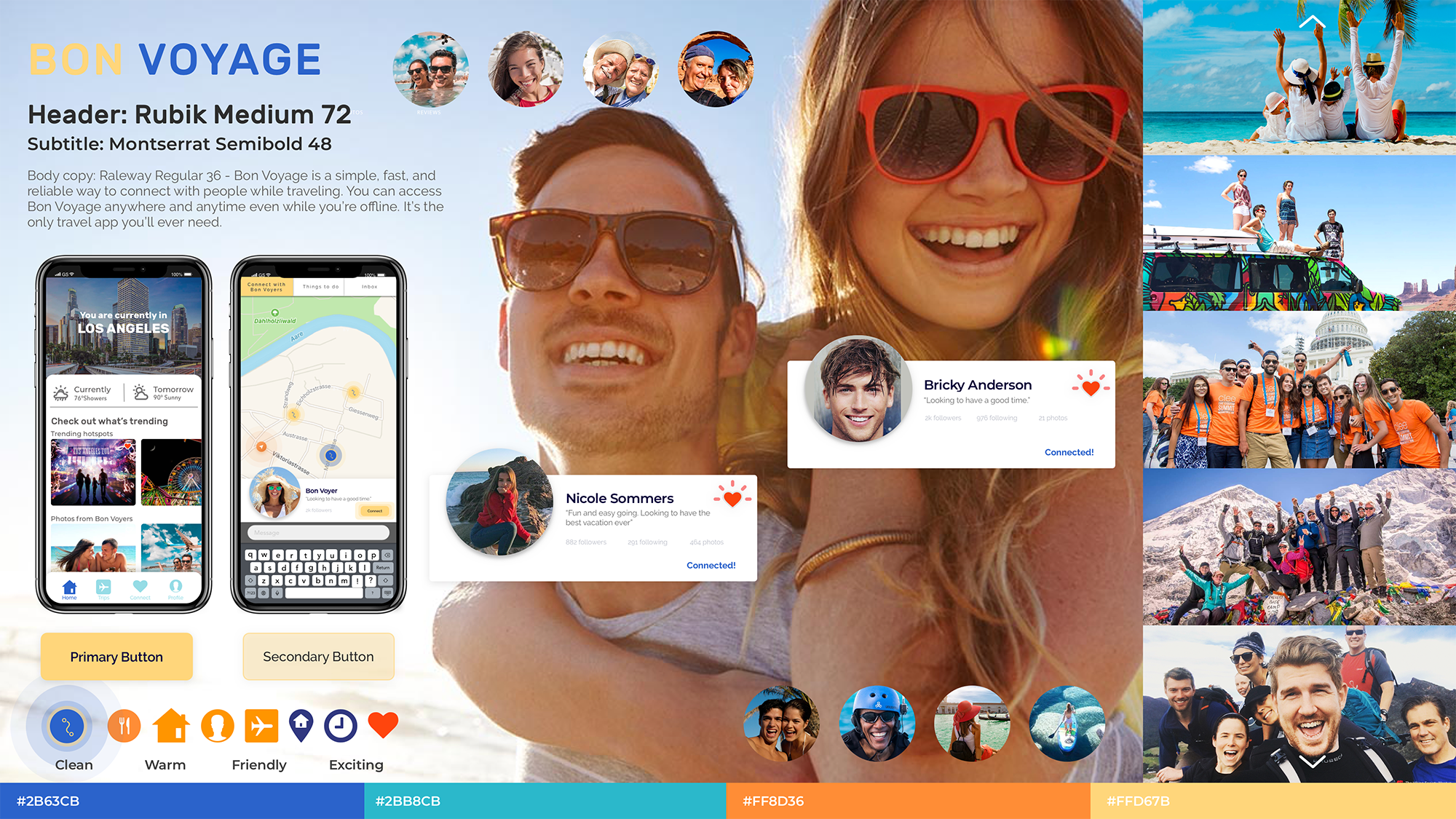
I created two mood boards and style tiles for visual inspiration.

Moodboard 1

Moodboard 2

Style Tile 1

Style Tile 2
Based on user feedback, I went with Visual Direction 1 for its brighter colors and fun vibes.
High fidelity Prototype
After creating initial low fidelity concepts, I created a high-fidelity prototype using the following screens.

The following is a demonstration of to search and purchase a flight.
The following is a demonstration of how to connect with other Bon Voyage users, view profiles, and view messages.

Result
Click below to view Bon Voyage prototype.
Let’s connect!
Get in touch via email, and let’s discuss how I can help you.